
Laravel の公式サイトでもアナウンスされている Homestead を使った開発環境の構築方法を紹介します。
この記事は、Linux に関して多少知識のある方、もしくは、私が記述した内容を、そのまま素直に実行できる方を対象にしています。
管理人は、Windows 環境で構築していますが、Mac でもほとんど、作業内容は変わりません。
Laravel とは、なんぞや?
開発環境を構築する前に、ざっくりと Laravel の情報を紹介。
- MVC モデルの軽量な Web アプリケーションフレームワーク
- .NET の開発に関わっていた Taylor Otwell が開発
- PHP フレームワークの中では最も人気がある(2019年・現在)
公式サイト:「Laravel – The PHP Framework For Web Artisans 」
公式サイト(日本語):「Laravel – ウェブ職人のための PHP フレームワーク 」
ローカルに Laravel 開発環境を構築
手順
- Git for Windows インストール
- VirtualBox インストール
- Vagrant インストール
- Laravel Homestead 環境構築のセットアップ
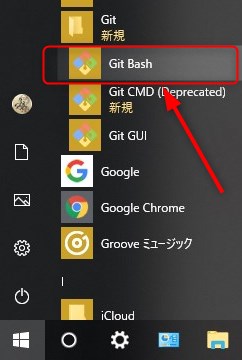
Git for Windows をインストール
「Git Bash」を利用したいので、「Git for Windows」をインストールします。
Git for Windows にアクセスして、ファイルをダウンロード。
Git について知らない方や、インストール手順は、「【初心者向け】Gitのインストール方法をわかり易く解説(画面付き)」を参考にしてください。
微妙に表示内容が変わっているけど、基本的には、紹介されている通りにやれば、問題なくインストールできます。
VirtualBox のインストール
VirtualBox にアクセスして、ファイルをダウンロード。
Vagrant からインストールしてもいいのだが、Vagrant インストール完了時に、再起動しろと言われるので、VirtualBox からインストールした方が効率的です。
インストール時の設定は、デフォルトのままで、特に変更する必要はありません。
VirtualBox を詳しく知りたい方は、「いまさら聞けない!Virtualboxとは何か?基礎の基礎を解説!」をご覧ください。
Vagrant をインストール
Vagrant にアクセスして、ファイルをダウンロード。
Vagrant について良く知らない人は、「Vagrant + VirtualBoxでWindows上に開発環境をサクッと構築する 」を読んでおきましょう。
Vagrant も基本的には、インストール時の設定は、デフォルトのまま OK。
Laravel Homestead 環境構築のセットアップ
Homestead について、詳しく知りたい方は、「Windows10 で Laravel Homestead 環境構築 」をご覧ください。
homestead で使う仮想環境(box ファイル)をつくる

「Git Bash」を起動。
$ cd c: $ vagrant box add laravel/homestead
マシンスペックにもよると思うけど、結構、時間がかかります(私は、5分ぐらいかかりました)
途中で、どのツールで動かすか聞かれるので「virtualbox(3)」を選択。
homestead の git レポジトリを作成
Homestead というフォルダー名で、homestead の git レポジトリを作成する。
その後、初期化を行う。
$ git clone https://github.com/laravel/homestead.git Homestead $ cd Homestead $ ./init.sh
Homestead の設定
C:\Homestead\Homestead.yaml を修正します。
改修前
folders:
- map: ~/code
to: /home/vagrant/code
sites:
- map: homestead.app
to: /home/vagrant/code/public
改修後
folders:
- map: C:\laravel
to: /home/vagrant/code/laravel
sites:
- map: laravel.test
to: /home/vagrant/code/laravel/public
folders はローカルと、vagrant 上で、同期をとるためのマッピング。
sites は、url と公開フォルダのマッピング
laravel は私が勝手につけた名前なので、適宜、読み替えて、ディレクトリを作成しておいてください。
「sites – map」の拡張子は、test にしてください。
「app」のままだと、画面にアクセスした際に、https にリダイレクトされ、画面が表示されません。
Host の設定
C:\Windows\System32\drivers\etc\hosts に、以下の 1行を追加してください。
192.168.10.10 laravel.test
公開鍵・秘密鍵の作成
$ mkdir ~/.ssh $ cd ~/.ssh ssh-keygen -t rsa
パスワードなどの入力を求められるが、全て未入力で OK!
vagrant の起動
$ cd c:Homestead $ vagrant box update $ vagrant up
vagrant を最新の状態にしてから、起動させます。
立ち上がるまでに、5分程度、時間がかかります。
ちなみに、私は、ここで文字コード関連のエラーが発生しました。
原因は、一番最初に、Windows ログインした時に、Windows アカウントでログインし、ユーザー名が日本語になっていたためです。
なので、以下の記事を参考に、ユーザー名を変更しました。(手順2)

Laravel Project の作成
$ vagrant ssh $ composer self-update $ cd code/ $ composer create-project laravel/laravel laravel --prefer-dist
これで、http://laravel.test にアクセスすれば、以下のような Laravel の TOP 画面が表示されます。

[ErrorException]
mkdir(): Permission denied
と表示された方は、「Homestead の設定」の際に、ディレクトリが作成していないのが原因です。
ディレクトリを作成して、以下のコマンドを実行してください。
$ vagrant up --provision
「vagrant reload」ではありませんので、注意してください。
もし「No input file specified.」が表示されたら
hosts ファイルか、Homestead.yaml の指定方法が間違っていないか確認してください。
修正後、以下のコマンドを実行してください。
$ vagrant up --provision
「vagrant reload」ではありませんので、注意してください。