高機能で有名な WordPress の無料テーマ「Simplicity(シンプリシティー)」
その Simplicity を作られている わいひら@寝ログさん が、後継として新たに開発されている無料 WordPress テーマが「Cocoon(コクーン)」です。
Simplicity 同様、SEO・高速化・モバイルフレンドリーに最適化、見た目はシンプル。
さらに、Simplicity フォーラム に投稿された意見を参考に、技術的な知識が無くても使えるよう、感覚的に使える便利機能が満載!
ここでは、そんな Cocoon のインストールから、最低限必要な初期設定につい解説します。
Cocoon をインストールする前にやっておくべき設定
WordPress の初期設定が終わっていない方は、そちらを先にやっておきましょう。
Cocoon をインストール
Cocoon の親テーマと子テーマをダウンロードして、インストールしてください。
正しくインストールが完了すると、左メニューに「Cocoon 設定」という項目が表示されます。
Cocoon の初期設定(Cocoon 設定)
まずは、左メニューの「Cocoon 設定」をクリックしてください。
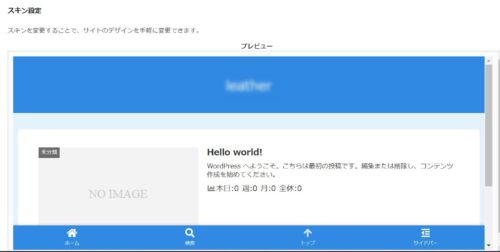
スキン

サイトの印象に関わる全体的なデザインを設定できます。
以下の記事を参考に、好みのデザインを選択してください。
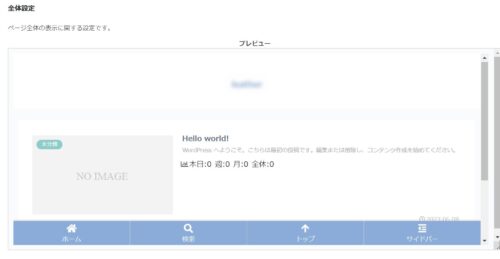
全体

ページ全体の表示に関する設定です。
【全体設定】サイトフォント・モバイルサイトフォント・文字の太さ
フォントや文字サイズ次第で、サイトの印象がかなり変わります。
また、PV やクリック率にまで影響があるそうなので、サイトのイメージや読みやすさなどに気を付けて、自分なりに読みやすいと思うサイズを設定しましょう。

このサイトでは、フォントは「ヒラギノ角ゴ, メイリオ」
サイズは 17px、文字の太さは 400に設定しているよ。
【全体設定】サイトアイコンフォント
Font Awesome(フォントオーサム)は、無料で利用できる Web アイコンフォントです。
最新はバージョン5なので、「Font Awesome 5」を選んでおきましょう。
CSS で Font Awesome をカスタマイズしている場合は注意してくださいと、公式サイトで紹介されていますのでご注意ください。
【全体設定】サムネイル表示
画像があった方が分かりやすいと思うので、「サイト全体のサムネイルを表示する」にチェックを入れます。
広告
PR表記設定
2023年10月からステルスマーケティングは、景品表示法違反となる法律が施行されました。
広告や宣伝を行う場合には、その旨を記載しなくてはいけません。
なので、アフィリエイトを行う方は、挿入するページ・場所・文言の設定を行っておきましょう。
タイトル

各ページ(フロントページ、投稿・固定ページ、カテゴリーページ)のタイトル・メタディスクリプション・メタキーワードなどに関する設定です。
【フロントページ設定】フロントページタイトル
キャッチフレーズ(WordPress の一般設定)を設定していれば「サイト名 | キャッチフレーズ」でもよいのですが、設定していない場合は「サイト名」を選択した方が良いと思います。
【投稿・固定ページ設定】メタキーワード
現状、意味のない設定項目なので「メタキーワードタグを出力する」のチェックを外します。
【カテゴリー・タグページ設定】メタキーワード
上記項目と同じで無意味なので「メタキーワードタグを出力する」のチェックを外します。
【タイトル共通設定】簡略化したサイト名
【投稿・固定ページ設定】投稿・固定ページタイトルで、ページタイトルのみ表示するように設定している場合には、何も対応する必要はありません。
しかし、サイト名も付くように設定している場合には、サイト名が長いとおのずとタイトルが長くなってしまいますので、注意が必要です。
下記の参考記事に記載されている通り、検索結果でのクリック率が悪くなってしまったり、グーグルに書き換えられる可能性が高くなってしまいます。
なので、サイト名が長い場合には、短縮形のサイト名を設定しておきましょう。

SEO

SEO に影響のある head タグの設定や、記事で表示される日付に関する設定を行うことができます。
head タグ設定にある項目は、設定次第で検索順位に大きく影響します。
なので、ここで紹介しているもの以外の設定を変更する場合には、canonical タグ・noindex などをしっかり理解してから変更することをおすすめします。
【head タグ設定】head タグに挿入
以下の項目にチェックを入れます。
- canonical タグの追加
- 分割ページに rel=”next”/”prev”タグの追加
- カテゴリーページの2ページ目以降を noindex とする
- タグページの 2ページ目以降を noindex とする
- その他のアーカイブページを noindex とする
- 添付ファイルページを noindex とする
【head タグ設定】構造化データ
「JSON-LD を出力」にチェックを入れておきましょう。
JSON-LD を設定することで、検索エンジン側が自動で画像を出してくれたり、表にしてくれたりします。
OGP

OGP を利用すると、記事が SNS で紹介されたときなどに、その情報(タイトルや URL など)を正確に伝えるために準備されているタグ情報に関する設定を行うことができます。
Cocoon では、設定するだけで、この面倒な対応をすべて行ってくれます。
【OGP 設定】OGP の有効化
「OGP タグの挿入」にチェックを入れてください。
【OGP 設定】Facebook APP ID
はじめは未入力のままでも問題ありません。
今すぐ対応したいって方は、以下の記事を参考に fb:appid を取得し、設定してください。
【Twitter カード設定】Twitter カードの有効化
「Twitter カードタグの挿入」にチェックを入れてください。
【ホームイメージ】画像のアップロード
ホームイメージの画像は、サイトの顔みたいなものなので、変更しておいた方が良いと思います。
やり方が分からない方は、以下の記事を参考にしてください。
アクセス解析・認証

アクセス解析に関する設定を行うことができます。
この設定はあとで行っても良いので、難しそうだと感じたら後回しにしましょう。
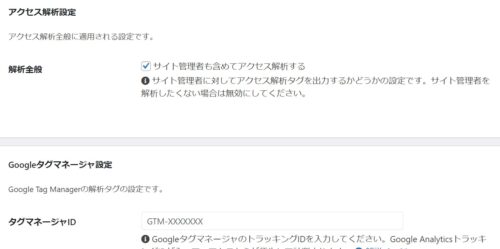
【アクセス解析設定】解析全般
管理者を含めるとリアルな件数が分かりにくくなるため、「サイト管理者も含めてアクセス解析する」のチェックを外します。
【Google タグマネージャー設定】
アカウントを持っている方は、以下の記事を参考に設定しておきましょう。
AMP に関しては、Google 公式ブログでも「検索結果のランキングに影響はない」と言われていますし、Cocoon では AMP の利用は非推奨なので、対応しなくても良いかもしれません。
【Google Analytics 設定】
アカウントを持っている方は、以下の記事を参考に Google Analytics 4(GA4)の設定をしておきましょう。

ユニバーサル アナリティクスは、廃止されたので気を付けて!
【Google Search Console 設定】
「Google Search Console」は、無料で利用できますし、のちのち絶対必要になるので、アカウントを持っていない方は、とりあえず取得しておくことをおすすめします。
公式サイトの記事で、Google Search Console のアカウント取得~設定までの方法が紹介されています。
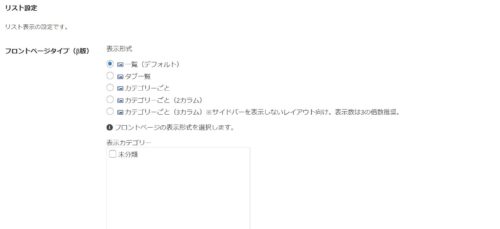
インデックス

一覧リストの表示に関する設定です。
【リスト設定】投稿関連情報の表示
ユーザビリティを考慮して、以下の項目にチェックを入れます。
- スニペット(抜粋)の表示
- スマホ端末でスニペットを表示(480px以下)
投稿

投稿本文下のカテゴリーとタグの表示、関連記事の表示、ページ送りナビゲーション、コメント設定、パンくずリストに関する設定です。
【関連記事設定】表示
「関連記事を表示する」にチェックを入れます。
【関連記事設定】投稿関連情報の表示
サイト内で統一するために、以下の項目にチェックを入れます。
- スニペット(抜粋)の表示
- スマホ端末でスニペットを表示(480px以下)
【ページ送りナビ設定】表示
「ページ送りナビを表示する」にチェックを入れます。
【コメント設定】表示
コメントは使わないので「コメントを表示する」のチェックを外します。
コメントを使う予定の方は、チェックしてください。
【パンくずリスト設定】記事タイトル
表示されていた方が、ユーザーが分かりやすいと思うので「パンくずリストに記事タイトルを含める」にチェックを入れます。
固定ページ

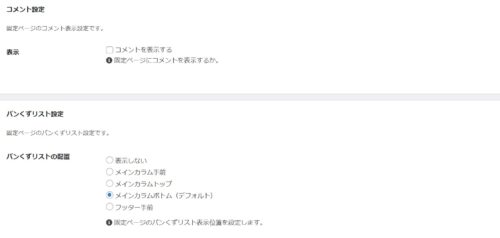
固定ページのコメント・パンくずリストに関する設定です。
【コメント設定】表示
「コメントを表示する」のチェックを外します。
コメントを使う方は、チェックしてください。
【パンくずリスト設定】記事タイトル
サイト内を統一するために「パンくずリストに記事タイトルを含める」にチェックを入れます。
本文

本文の行の高さや余白の設定です。
【本文行間設定】本文余白
フォント・文字サイズのところでも紹介しましたが、行の高さや余白次第で、PV やクリック率にに影響があるそうなので、自分なりに読みやすいと思うサイズで設定しましょう。

このサイトでは、行の高さを 1.8、
余白は 1emに設定しているよ。
【外部リンク設定】外部リンクの開き方
「新しいタブで開く」を選択します。
個人的な感覚ですが、外部リンクは、新しいタブで開いた方が離脱率が低いイメージがあります。
【外部リンク設定】追加 rel 属性
「noopener を追加」にチェック。
【外部リンク設定】アイコン表示
外部リンクである事をユーザーに伝えた方が親切だと思うので、「アイコンの表示」にチェックをしましょう。
【内部リンク設定】内部リンクの開き方
「同じタブで開く」もしくは「変更しない」を選択します。
同一サイトで、ポコポコとタブが増えるのは、使い勝手が悪い気がするので。
【内部リンク設定】追加rel属性
「target=”_blank”の際はnoopenerを追加」にチェックを入れます。
【テーブル設定】レスポンシブテーブル
読みやすさを考慮して「横幅の広いテーブルは横スクロール」にチェックを入れます。
【投稿情報表示設定】投稿関連情報
サイト内を統一するために、すべてのチェックを外します。
目次

目次関連の設定です。
Cocoon の目次は、プラグイン「Table of contents」と同じように、記事中の見出し(title タグ)を取得し自動生成してくれます。
【目次設定】目次の表示
目次はあった方が便利だと思うので、「目次を表示する」にチェックを入れます。
【目次設定】表示ページ
すべてチェックを入れます。
【目次設定】目次表示の深さ
いくつでもよいのですが、浅すぎても深すぎても読みにくいので、読みやすさを考慮しながら、好きな値に変更しましょう。

このサイトでは、H3までに設定しているよ。
SNS シェア

SNS(Twitter・Facebook・はてブ・Pocket・LINE@・Pinterest・LinkedIn)などに対してシェアするためのボタンに関する設定です。
【トップシェアボタン】トップシェアボタンの表示
「メインカラムトップシェアボタンを表示」にチェックを入れます。
【トップシェアボタン】表示切替
日本でのアクティブユーザー数を考えると、以下の項目を選択すればよいと思います。
- はてなブックマーク
- LINE@
- タイトルとURLをコピー
海外の方向けのサイトなら「Pinterest」「LinkedIn」も入れておいた方が良いかもしれません。
【トップシェアボタン】表示ページ
ご自身で表示したいページを選択してください。私は、以下の項目をチェックしました。
- 投稿
- 固定ページ
【ボトムシェアボタン】ボトムシェアボタンの表示
「メインカラムボトムシェアボタンを表示」をチェックします。
【ボトムシェアボタン】表示切替
サイト内で統一するために、「トップシェアボタン」で選択したものと同一の設定にした方が良いと思います。
【ボトムシェアボタン】表示ページ
統一するために、「トップシェアボタン」で選択したものと同一の設定にした方が良いと思います。
【ツイート設定】ハッシュタグ
SNS で拡散してもらった時のことを考慮して、「サイト名」もしくは、サイト名の長い方は「タイトル」-「タイトル共通設定」-「簡略化したサイト名」で指定した内容を設定しましょう。

#を付け忘れないように!
【キャッシュ設定】キャッシュの有効化
少しでも表示速度を早くするために「キャッシュを有効にする」にチェックをしておきましょう。
画像

投稿・固定ページに表示する画像に関する設定です。
アイキャッチは、あった方が見やすいですし、流入率やサイト内の回遊率が上がるらしいので、使った方が良いと思います。
【本文画像設定】アイキャッチの表示
以下の項目にチェックを入れます。
- 本文上にアイキャッチを表示する
- アイキャッチラベルを表示する
- アイキャッチの中央寄せ
- アイキャッチにキャプションがある場合は表示する
【本文画像設定】アイキャッチの自動設定
「アイキャッチ自動設定を有効にする」にチェックを入れます。
【本文画像設定】画像の囲み効果
白色が背景の画像の場合に、見やすくするために「ボーダー(薄い枠線)」を選択します。
【全体画像設定】Retina ディスプレイ
「サムネイルを Retina ディスプレイ対応にする」にチェックを入れます。
【NO IMAGE 設定】NO IMAGE 画像
画像を設定し忘れた時などのために、No Image 画像を設定しておきましょう。

「no image 画像 フリー」とかで検索すると無料で使える
フリー素材のものが見つかるよ!
ブログカード

本文などに記載した URL リンクをブログカード形式で表示するための設定です。
個人的に、テキストリンクよりブログカードの方が見やすくて好きなので、ここでは利用することを前提に設定しています。

ブログカードを多用すると表示速度が遅くなるので気を付けて!
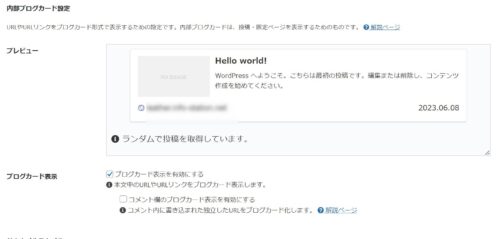
【内部ブログカード設定】ブログカード表示
「ブログカード表示を有効にする」にチェックを入れます。
【内部ブログカード設定】日付表示
「なし」を選択します。
【外部ブログカード設定】ブログカード表示
「ブログカード表示を有効にする」にチェックを入れます。
【外部ブログカード設定】リンクの開き方
サイト内で統一するために、「新しいタブで開く」にチェックを入れます。
【外部ブログカード設定】キャッシュの保存期間
30日で設定しました。
いくつに設定しても良いのですが、短いとあまりキャッシュする意味がないですし、長いとそのページが無くなってしまったりすることがあります。
【外部ブログカード設定】キャッシュの更新
「キャッシュ更新モードを有効にする」にチェックを入れます。
この機能について、詳しく知りたい方は、以下の公式サイトを確認してください。
ボタン

ページトップにスクロール移動するボタンの設定です。
【トップへ戻るボタン設定】トップへ戻るボタンの表示
あった方がユーザーも便利だと思うので「トップへ戻るボタンを表示する」にチェックを入れます。
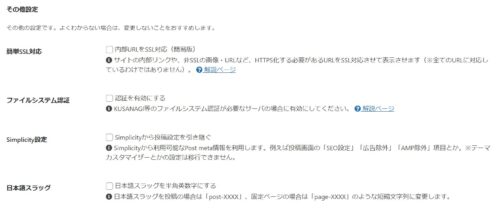
その他

【その他設定】日本語スラッグ
URL は、日本語では無く半角英数字の方が良いので、「日本語スラッグを半角英数字にする」にチェックを入れます。

これで一通りの設定は終わりだよ。
下にある「変更をまとめて保存」を押し忘れないで!
Cocoon の初期設定(高速化)
Google では、ページの表示速度が検索ランキングに影響します。
Cocoon は、既存機能だけで Google 公式の表示速度計測ツール「PageSpeed Insights」で高得点が取れるようになっています。
なので、高速化の対応も必ずやっておきましょう。
左メニューの「Cocoon 設定」-「高速化」をクリックしてください。
サイト高速化

サイト表示速度の高速化に関する設定です。
ブラウザキャッシュ
「ブラウザキャッシュの有効化」にチェックを入れます。
縮小化
以下の項目にチェックを入れます。
- HTML を縮小化する
- CSS を縮小化する
- JavaScript を縮小化する
Lazy Load 設定
以下の項目ににチェックを入れます。
- Lazy Load を有効にする
- Google フォントの非同期読み込みを有効にする
もし分からない事があれば・・・
Cocoonは、無料なのにも関わらず、とてもありがたいことに分かりやすいマニュアルやフォーラムが用意されています。
分からない事があれば、マニュアルで調べて、どうしても分からないって時には、フォーラムで聞いちゃいましょう。